Apple Safari の WebRTC について¶
概要¶
2022 年 12 月時点で Safari 16.2 を使用して確認しています。
注意点¶
音声が含まれているまたは音声のみの配信の場合 iOS の Safari では自動再生されません
これは iOS の Safari の仕様のため、今のところ回避の方法はありません
macOS の Safari の場合も設定を有効にしないと同様です
Certificate Management API に非対応です
ECDSA P256 使えません
onaddstream ではなく ontrack を利用してください
映像コーデック VP9 は対応していますが、古い iPhone では動作しなかったりします
getUserMedia を利用するには HTTPS が必須です
開発モードで HTTPS 必須を無効にすることが可能です
iOS の Chrome や Firefox について¶
iOS の Chrome や Firefox は WKWebView を利用しています。 WKWebView は iOS 14.3 にて getUserMedia に対応しました。
iOS Safari で画面共有について¶
iOS Safari には画面共有用の getDisplayMedia API が実装されていません。 そのため、画面共有を利用するにはネイティブアプリケーションを利用する必要があります。
2022 年 6 月時点ですべてのモバイルブラウザが getDisplayMedia API には対応していません。
WebRTC Encoded Transform API が利用可能¶
Safari では WebRTC Encoded Transform API が利用可能です。
重要
Chrome に実装されているのは WebRTC Encoded Transform API の古いバージョンである Insertable Streams API です。 そのため WebRTC Encoded Transform に関しては Safari が最先端となります。
Safari Technology Preview¶
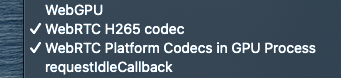
H.265 が利用可能¶
Safari Technology Preview (Safari TP) で開発メニューで有効にすることで H.265 が利用可能です。

現在 H.265 を WebRTC で利用できるのは唯一 Safari TP のみのため、 Safari TP 同士でしか検証できません。
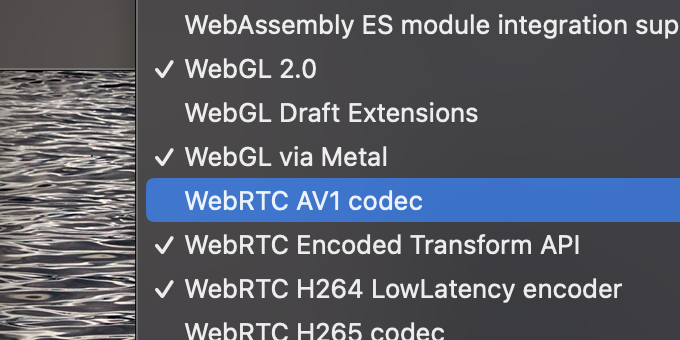
WebRTC AV1 が利用可能¶
Safari Technology Preview (Safari TP) 最新版では開発メニューで有効にすることで WebRTC AV1 が利用可能です。